2020 웹디자인 트렌드
전 세계 1억 5,000만 명이 사용하는 홈페이지 제작 솔루션인 윅스(WIX) 에서 선정한 웹디자인 트렌드 4가지에 대해 알아보겠습니다. 정보가 넘치는 환경에서 오늘날의 웹 사이트는 사람들에게 메시지를 보다 명확하게 전달해야합니다.

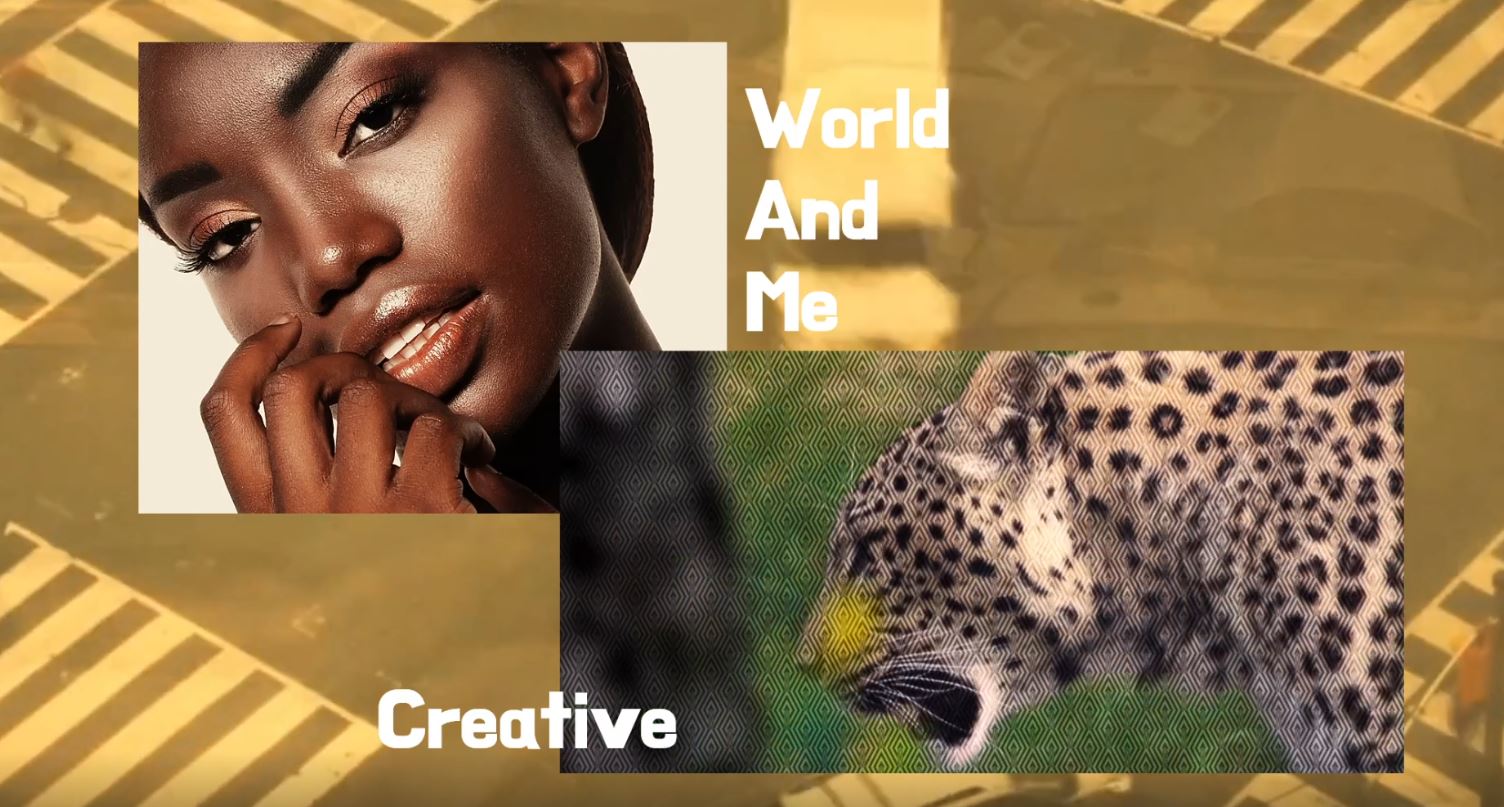
첫 번째 단색 블록
분할된 화면 트렌드의 인기가 계속되면서 일부 웹 사이트는 내용을 더 많은 부분으로 나누고 색상별로 구분된 다양한 크기의 정사각형과 직사각형의 배열을 만들어 디자인하고 있습니다. 이런 디자인은 여러 메시지를 질서 있고 응집력 있게 한 번에 표현할 수 있죠. 각 섹션에 사진이나 몇 줄의 짧은 텍스트를 넣으면 사이트 방문자가 이러한 간단한 크기의 정보를 쉽게 따라갈 수 있습니다. 컬러 블록은 일관성 있는 구성을 형성하기 위해 함께 제공되어 디자인을 직관적이고 이해하기 쉽게 만듭니다.

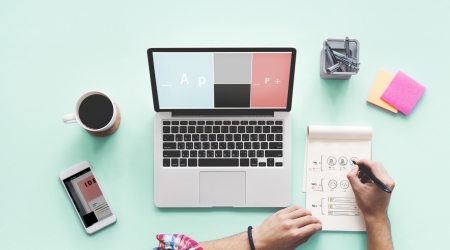
두 번째 많은 공백
공백은 전체 페이지 또는 화면에 넓고 균형 잡힌 느낌을 줍니다. 공백은 영역을 비워 두는 것이므로 비효율적인 공간 낭비로 보일 수 있습니다. 하지만 공백은 시각적인 편안함과 가독성을 높이고 클릭 유도와 같은 중요한 디자인 요소를 강조합니다. 독립적인 섹션을 분리하며 전체적으로 깔끔하고 재미있는 모양을 만들 수 있습니다.
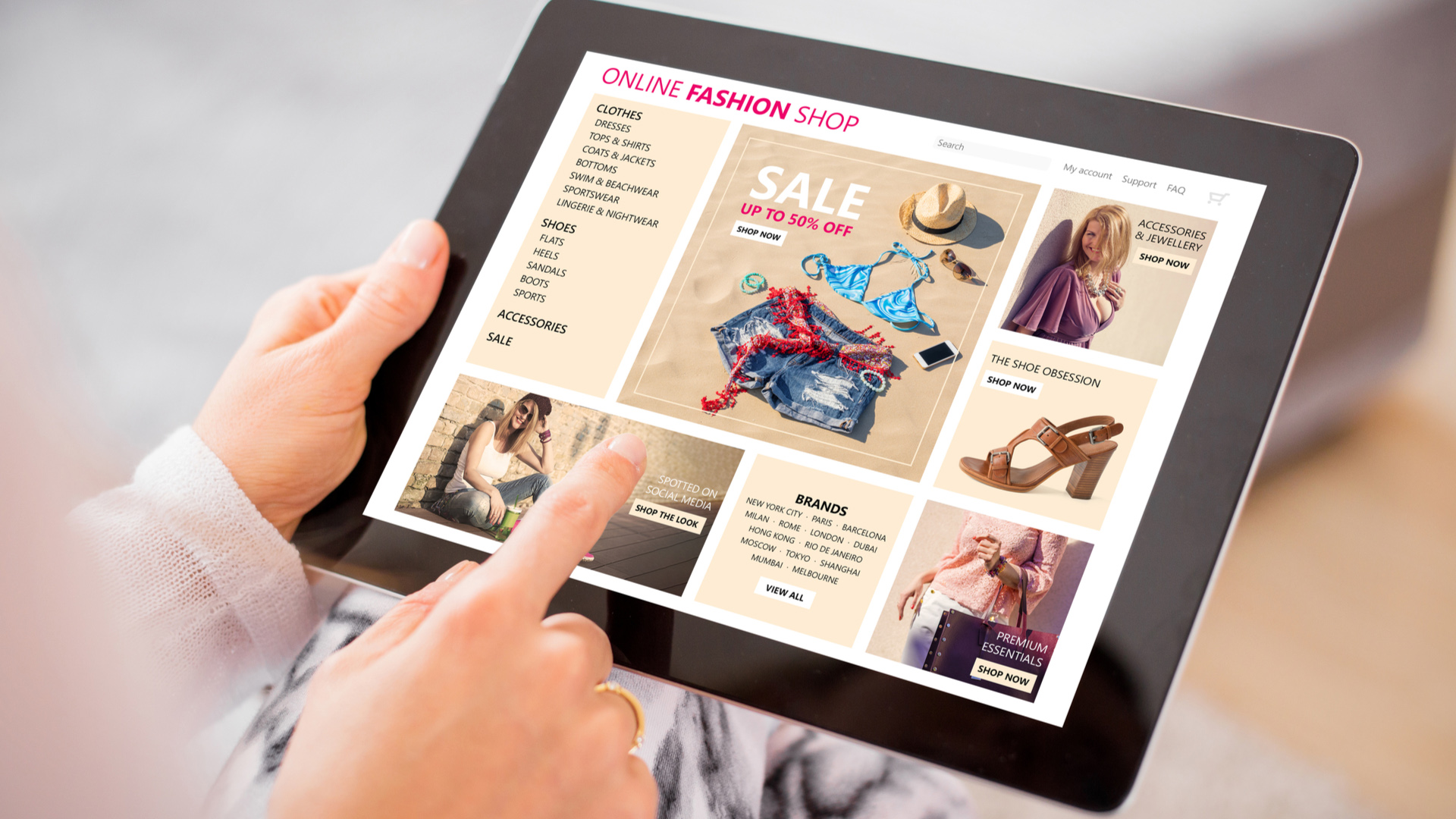
세 번째 겹치는 레이어
웹 페이지 내에서 레이어를 겹치는 방법은 2D 화면에 깊이를 더하여 시각적으로 더 많은 느낌을 주는 매혹적인 방법입니다. 레이어 효과는 요소가 서로 보이지 않게 배치하여 부분적으로 가리거나 클릭하면 추가적인 콘텐츠가 표시되는 것으로 표현할 수 있습니다. 구성하는 디자인에 따라 정돈된 느낌을 제공하며 가독성을 높입니다.
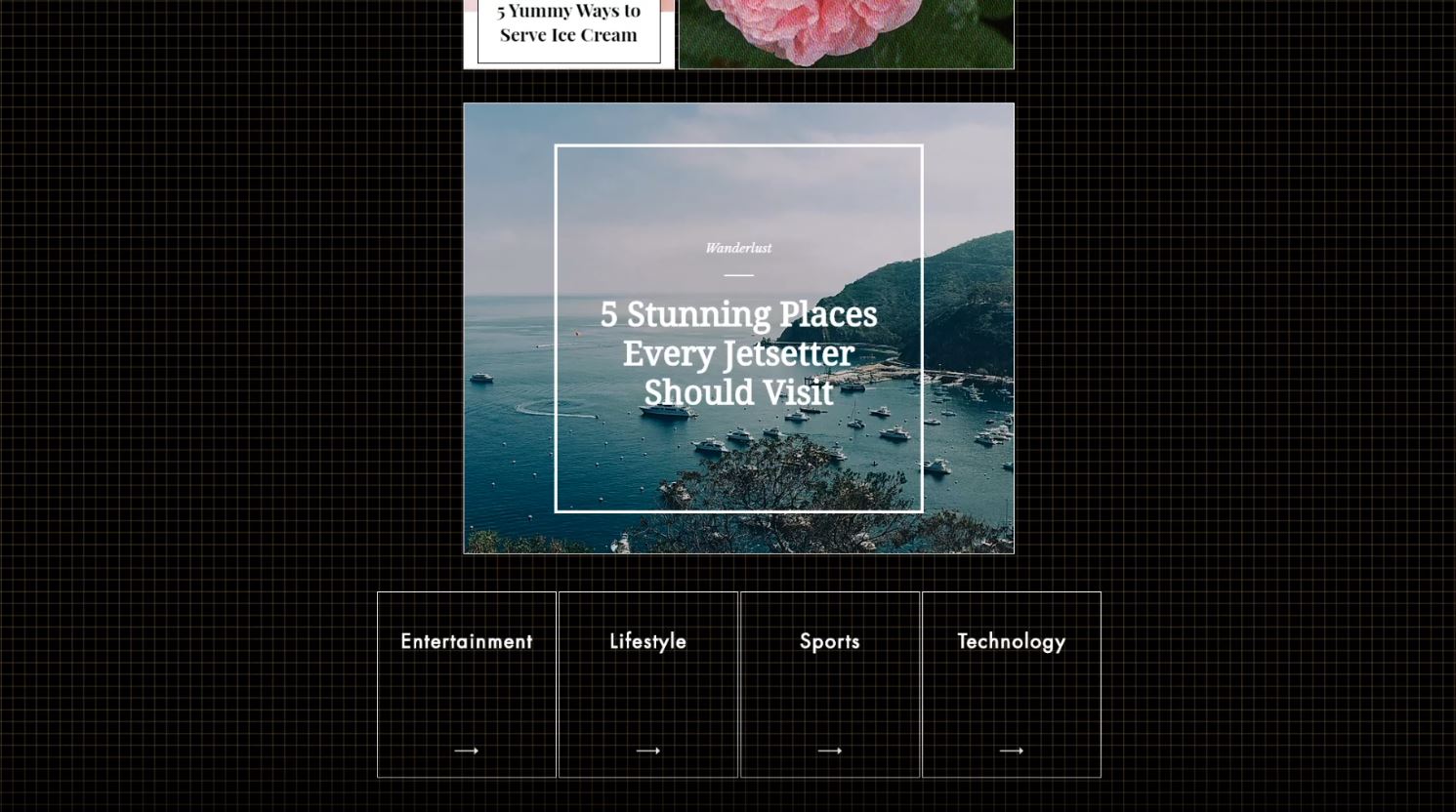
네 번째 그리드와 창 노출
웹디자인은 운영체제와 기술 자체 이외의 다른 곳에서도 영감을 얻고 있습니다. 그리드의 직사각형과 획 또는 얇은 선은 화면을 여러 섹션으로 나누고 원하는 방향으로 우리의 눈을 안내합니다. 디자이너가 화면과 빌딩 블록의 분할을 강조함에 따라 그리드와 그 가이드라인이 노출되는데요. 팝업 또는 브라우저 창을 연상시키는 모양은 부드럽게 내용과 의미를 암시하거나 더 명확하게 표현할 수 있습니다.
< 출처 - 디자인소리 / 무단전재 및 재배포 금지 >
상업적 용도는 어떠한 경우에도 무단 전재 및 재배포를 금지합니다.
비상업적 용도의 경우, 출처(링크포함)를 밝힌 후, 내용의 변경없이 게재할 수 있습니다.